ガントチャートビュープラグイン
これは Exment用のガントチャートプラグインです (Github).
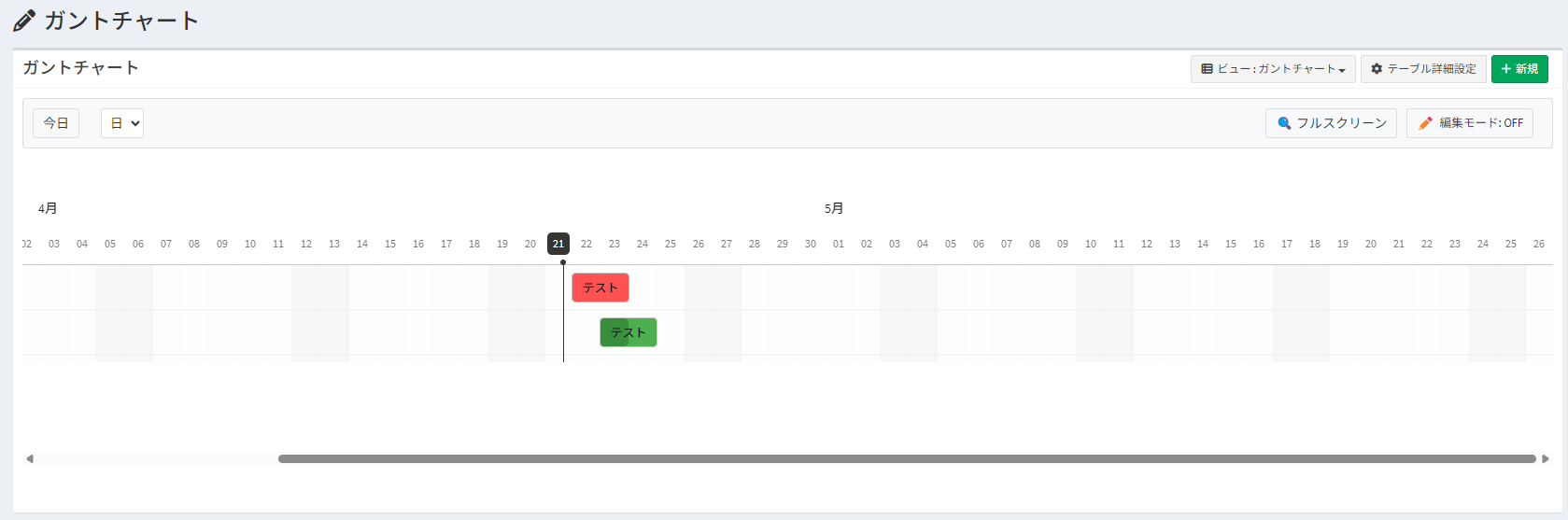
Exmentにガントチャートビューを追加することができます。
自分用に作成しているためバグ等を含む可能性があります。自己責任で使用してください。
ガントチャートビューの使用方法
1.コードの編集等を行う場合はGithubからコードをダウンロードしてZipファイルに圧縮して インストールを行ってください。(Github).
2.リリースをダウンロードしてそのまま使用する場合はこちらから最新のものをインストールしてください。(Github)
3.ビューの追加方法等はExmentの公式マニュアルを参考にしてください。 (Exment)
対応している列
列は現在、以下に対応しています。
| 列の名前 | 列種類 |
|---|---|
| タイトル | 1行テキスト等 |
| 開始日 | 日付(日付と時刻含む) |
| 終了日 | 日付(日付と時刻含む) |
| 進捗度 | 整数(0~100) |
| 色 | 1行テキスト(赤、青、緑(初期値 追加はCSSから)) 選択肢 (値・見出しを登録)カラーコードを使用 |
※終了日がない場合は開始日を終了日に入れてください。
機能について
| 機能 | 詳細 |
|---|---|
| ドラッグ&ドロップ | ドラッグ&ドロップで日付の変更が可能 |
| ダブルクリック | ダブルクリックでタスクの詳細を表示 |
| フルスクリーン | フルスクリーンボタンを押すことでヘッダーを固定した画面を表示 |
| 編集モード | 編集モードのオンオフによる意図しないタスクの変更を防止 |
| カラー | カラーコードによる好きな色の適用 |
カラーコードの適用方法について
カラーコードに対応しているため。直接カラーコードをいれてもらうか 選択肢 (値・見出しを登録)を使用してください。
土日の追加ハイライト方法
gantt.blade.phpのstyleでいいので以下を追加(カラーコードは自由に変更してください)
.holiday-highlight {
fill: #dcdcdc!important; /* 初期だと薄い為 */
}
このプラグインには以下が含まれます。
Frappe Ganttというオープンソースのガントチャートライブラリを使用しています。
ローカル環境を考慮してv2.1.0からCDNを削除し直接参照されるように変更しました。